Getting hooked with
React Hooks
If you haven’t already, it’s about time you get to know the React Hooks API and use it in your projects.

- Πλεονεκτήματα
- Αναγνωσιμότητα
- Επαναχρησιμοποίηση
- Λιγότερος και πιο καθαρός κώδικας
- No more “this”
- Συνολικά βελτιστοποιημένα components
- Functional component με state
- Ευκολότερη σύνταξη πιο περίπλοκων components
- Διαχείριση events & logics σε functional components
- Boost απόδοσης με Functional Components
The Basics
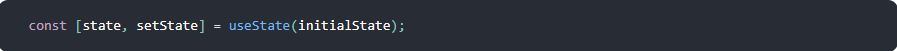
- useState

Επιστρέφει ένα stateful value και μια function για να το ενημερώνει.
Κατά το αρχικό render, το state είναι ίδιο με την τιμή που περνιέται ως το πρώτο argument (initialState).
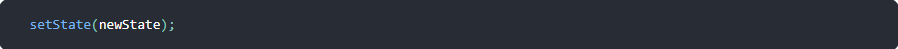
Η setState function χρησιμοποιείται για να ενημερώσει το state. Δέχεται μια νέα state value και κάνει enqueue ένα re-render του component.
- useEffect
The Rules
Τα Hooks μπορούν να καλεστούν μόνο στο Top Level, δεν μπορούν να καλεστούν μέσα σε loops,
conditions ή
nested functions.
Τα Hooks μπορούν να καλεστούν μόνο μέσα
σε React Function ή Custom Hooks, δεν πρέπει ποτέ να χρησιμοποιούνται σε
javascript function.